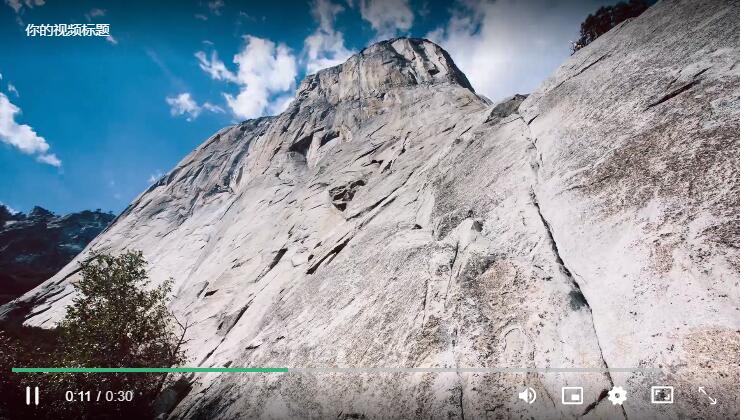
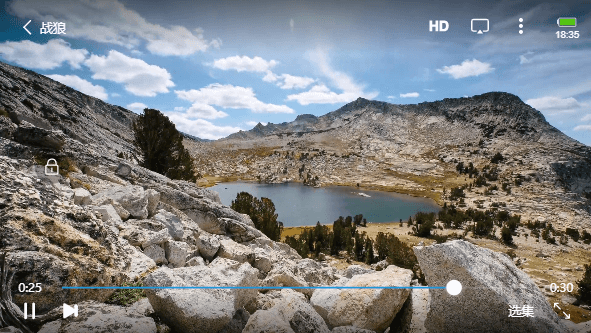
MuiPlayer 是一款 HTML5 视频播放插件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节、视频解码等功能,可用于uni-app,其界面美观,感觉和youtube的播放器很类似,大家可以试试!
Mui Player播放器优点:
多格式支持:支持 mp4、m3u8、flv 媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。
丰富的可配置API:MuiPlayer 具有丰富的参数可以自定义播放器实例,通过轻松的配置即可完成自定义场景的视频播放。
简约的设计风格:播放器设计风格轻松而简约,可自定义配置播放器的主题样式。在PC、手机端独立还拥有一套美观的功能控件设计。
注:Mui Player播放器更倾向于自主搭配,默认的调用只是一个简单的页面,更多组件应用请查看开发者文档,Mui Player播放器PC端和手机端展示效果可单独处理。
本播放器可使用于苹果cms,海洋cms等解析,正式使用时请将代码复制到php中,代码中的视频地址改为“<?php echo $_GET['url'];?>”即可,
PC端需调用扩展组件:
<script type="text/javascript" src="js/mui-player-desktop-plugin.min.js"></script>
移动端需调用扩展组件:
<script type="text/javascript" src="js/mui-player-mobile-plugin.min.js"></script>

MP4格式播放代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>介绍 | MuiPlayer</title>
<meta name="generator" content="VuePress 1.8.2" />
<link rel="icon" href="https://muiplayer.gitee.io/favicon.ico" />
<link rel="manifest" href="https://muiplayer.gitee.io/manifest.json" />
<!--必要CSS组件-->
<link rel="stylesheet" href="https://muiplayer.gitee.io/css/mui-player.min.css"/>
<!--解码所需组件-->
<script src="https://muiplayer.gitee.io/js/mui-player.min.js"></script>
<!--pc端组件-->
<script src="https://muiplayer.gitee.io/js/mui-player-desktop-plugin.min.js"></script>
<!--移动端组件-->
<!-- <script src="https://muiplayer.gitee.io/js/mui-player-mobile-plugin.min.js"></script>-->
<meta name="description" content="一款优秀的 H5 视频播放器框架" />
<meta name="baidu-site-verification" content="code-AdGRxnQ9NZ" />
<meta name="theme-color" content="#1e98d4" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
</head>
<body>
<div id="mui-player"></div>
<script type="text/javascript">
// 初始化 MuiPlayer 插件,MuiPlayer 方法传递一个对象,该对象包括所有插件的配置
var mp = new MuiPlayer({
container: "#mui-player",
width: "100%",
height: "100%",
title: "标题",
src:"https://muiplayer.oss-cn-shanghai.aliyuncs.com/static/media/media.mp4",
plugins: [
new MuiPlayerDesktopPlugin({
contextmenu: [
{
name: "muiplayer",
context: "浪潮视频解析",
zIndex: 0,
show: true,
click: function (close) {
// Action...
},
},
],
}),
],
});
</script>
</body>
</html>
M3u8格式播放代码:
默认在移动端上是支持 m3u8视频播放的,在 PC 端播放流媒体视频,需添加hls.js
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>介绍 | MuiPlayer</title>
<meta name="generator" content="VuePress 1.8.2" />
<link rel="icon" href="https://muiplayer.gitee.io/favicon.ico" />
<link rel="manifest" href="https://muiplayer.gitee.io/manifest.json" />
<link
rel="stylesheet"
href="https://muiplayer.gitee.io/css/mui-player.min.css"
/>
<link
rel="apple-touch-icon"
href="https://muiplayer.oss-cn-shanghai.aliyuncs.com/static/image/logo_solid.png"
/>
<script src="https://muiplayer.gitee.io/plugin/flv.min.js"></script>
<script src="https://muiplayer.gitee.io/plugin/hls.min.js"></script>
<script src="https://muiplayer.gitee.io/js/mui-player.min.js"></script>
<!--pc-->
<script src="https://muiplayer.gitee.io/js/mui-player-desktop-plugin.min.js"></script>
<!--移动-->
<!-- <script src="https://muiplayer.gitee.io/js/mui-player-mobile-plugin.min.js"></script>-->
<meta name="description" content="一款优秀的 H5 视频播放器框架" />
<meta name="baidu-site-verification" content="code-AdGRxnQ9NZ" />
<meta name="theme-color" content="#1e98d4" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<style type="text/css">
html, body {width:100%;height:100%;margin:auto;overflow: hidden;}
</style>
</head>
<body>
<div id="mui-player"></div>
<script type="text/javascript">
// 初始化 MuiPlayer 插件,MuiPlayer 方法传递一个对象,该对象包括所有插件的配置
var mp = new MuiPlayer({
container:document.getElementById("mui-player"),
width: "100%",
height: "100%",
title: "CCTV-13新闻频道",
src:"https://cctvtxyh5ca.liveplay.myqcloud.com/live/cctv13_2/index.m3u8",
live: true,
//hls播放器控件
parse:{
type:'hls',
loader:Hls,
config:{ // hls config to:https://github.com/video-dev/hls.js/blob/HEAD/docs/API.md#fine-tuning
debug:false,
},
},
plugins: [
new MuiPlayerDesktopPlugin({
contextmenu: [
{
name: "muiplayer",
context: "浪潮视频解析",
zIndex: 0,
show: true,
click: function (close) {
// Action...
},
},
],
}),
],
});
</script>
</body>
</html>注:m3u8分直播点播,直播时将“live”设置为“: true”即可,如上述,点播时,可删除“live: true,”或者将“live”设置为“: false”!
其他说明:这里flv播放就不写了,因为flash播放技术即将淘汰,现在一般浏览器都不再支持flash播放了,兼容性太差,所以完全没有必要浪费时间。






评论(0)