前提说明
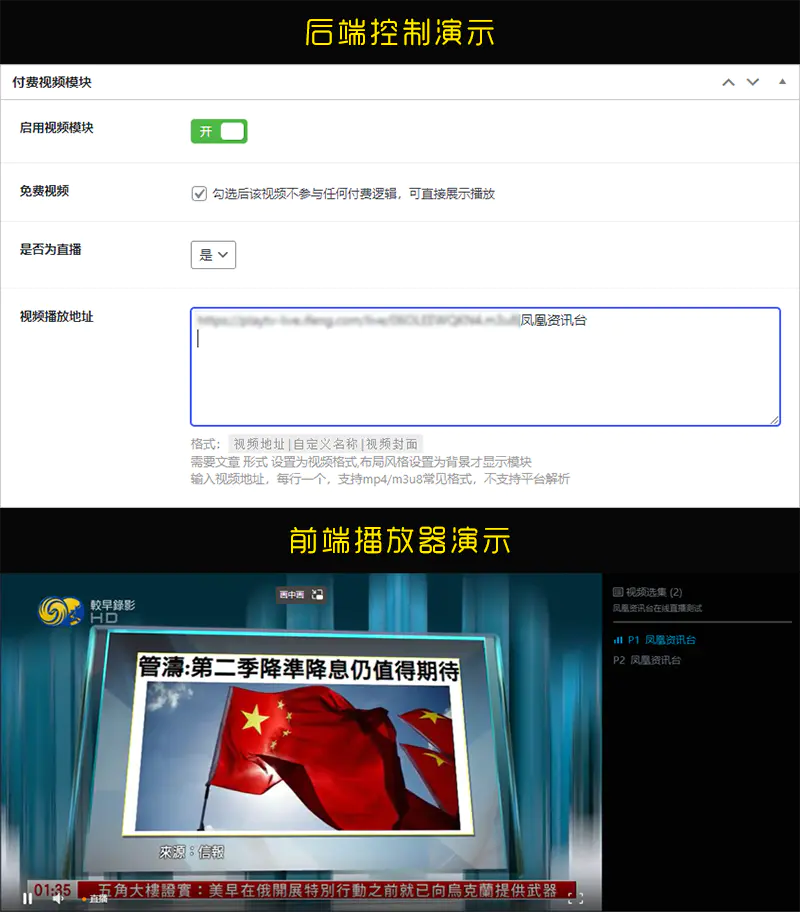
RiPro-V2主题自带的DPlayer播放器,播放器本身还是很强大的,但是默认只有点播模式,当我们在文章视频里添加的是直播源时,前端播放会跟点播一样,控制条还是能继续操作,且不会显示直播,为了更好的兼容我们增加了直播模式,在我们发布文章时,可选择是否为直播,本功能不知道有没有人反馈到油条,我就先做了,效果如下:

注意:本教程基于RiPro-V2做的,rizhuti-v2主题文件路径结构都是一样的,也可参考如下教程,但不要照搬!
优化教程
1、打开“ripro-v2/inc/options/metabox-options.php”文件,搜索如下代码:
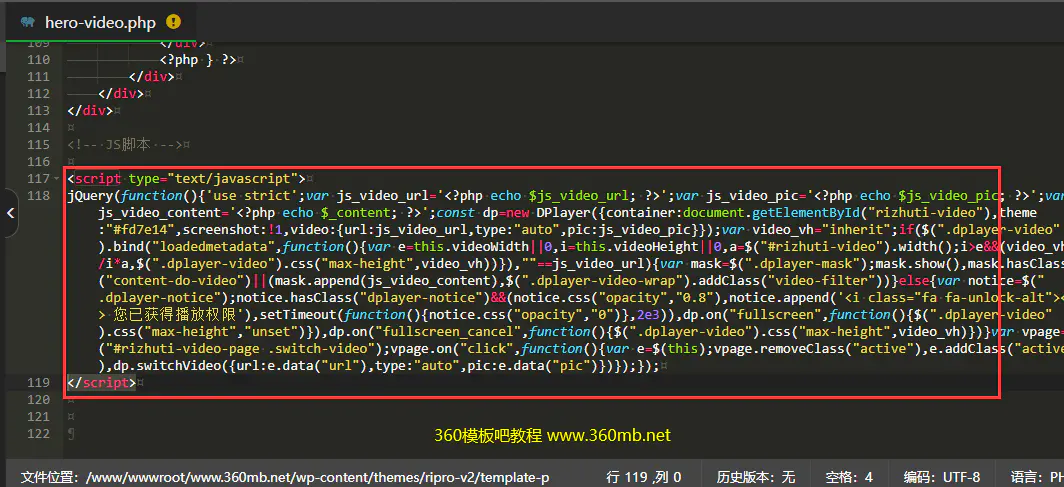
5、还是在“hero-video.php”文件,搜索:“<!-- JS脚本 -->”,也就是下面的代码:
<script type="text/javascript">
.....代码省略.....
</script>

6、将上述代码替换为如下代码:
<script type="text/javascript">
jQuery(function(){'use strict';var js_video_url='<?php echo $js_video_url; ?>';var js_video_pic='<?php echo $js_video_pic; ?>';var js_video_content='<?php echo $_content; ?>';const dp=new DPlayer({container:document.getElementById("rizhuti-video"),theme:"#fe4066",live:<?php echo $video_live;?>,screenshot:!1,video:{url:js_video_url,type:"auto",pic:js_video_pic}});var video_vh="inherit";if($(".dplayer-video").bind("loadedmetadata",function(){var e=this.videoWidth||0,i=this.videoHeight||0,a=$("#rizhuti-video").width();i>e&&(video_vh=e/i*a,$(".dplayer-video").css("max-height",video_vh))}),""==js_video_url){var mask=$(".dplayer-mask");mask.show(),mask.hasClass("content-do-video")||(mask.append(js_video_content),$(".dplayer-video-wrap").addClass("video-filter"))}else{var notice=$(".dplayer-notice");notice.hasClass("dplayer-notice")&&(notice.css("opacity","0.8"),notice.append('<i class="fa fa-unlock-alt"></i> 您已获得播放权限'),setTimeout(function(){notice.css("opacity","0")},2e3)),dp.on("fullscreen",function(){$(".dplayer-video").css("max-height","unset")}),dp.on("fullscreen_cancel",function(){$(".dplayer-video").css("max-height",video_vh)})}var vpage=$("#rizhuti-video-page .switch-video");vpage.on("click",function(){var e=$(this);vpage.removeClass("active"),e.addClass("active"),dp.switchVideo({url:e.data("url"),type:"auto",pic:e.data("pic")})})});
</script>
7、然后到后台发布直播源文章时选择直播即可,这样前台就是直播模式了!
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(0)