RIPro-V2主题美化教程汇总,Rizhuti-V2主题、RiPro-V2主题美化几乎是通用的,因为主题模板的文件结构类似,也可参考《Rizhuti-V2主题综合美化教程》使用时注意文件路径即可!
提示:添加设置核心代码,可在子主题的functions.php文件添加,或者用二开文件里添加,如果使用的是二开文件,则需要在functions.php文件里引入,我们这里美化时采用的是父级主题的文件结构。
RIPro-V2美化-广告栏:

1.在后台“外观”→“小工具” 可用小工具新建一个“自定义HTML”到主页,代码如下
RIPro-V2美化-广告栏:
1.在后台“外观”→“小工具” 可用小工具新建一个“自定义HTML”到主页,代码如下
RIPro-V2美化-右侧滚动条:
请在RIPro-V2主题目录下的“/assets/css/app.css”或者子主题目录下的“child-style.css”添加如下样式
RIPro-V2美化-认证头衔:

RIPro-V2美化-底部浮窗广告:

本模块启用后需要普通用户才能展示,站长一般都给自己VIP权限,所以VIP权限是不会展示的,不要说启用后没有效果,下面看教程:
1.打开“ripro-v2-child/inc/options/widget-options.php”文件添加如下代码:
/*
* RI-首页底部广告
*/
CSF::createWidget('ripro_v2_footer_vip', array(
'title' => 'RI-首页模块:底部漂浮广告',
'classname' => 'widget-adss',
'description' => '底部漂浮广告',
'fields' => array(
array(
'id' => 'sao_img',
'type' => 'upload',
'title' => '上传图片',
'library' => 'image',
'placeholder' => 'http://',
'button_title' => '上传',
'remove_title' => '删除',
'default' => 'https://cdn.wpon.cn/ripro-v2/card/images/sao-footer.gif',
),
array(
'id' => 'sao_url',
'type' => 'text',
'title' => 'VIP链接地址',
'default' => '/vip',
),
),
));
function ripro_v2_footer_vip($args, $instance){
echo $args['before_widget'];
$vip_type = _get_user_vip_type($current_user->ID);
$sao_img = $instance['sao_img'];
$sao_url = $instance['sao_url'];
if($vip_type != 'vip' && $vip_type != 'boosvip'){
?>
<div class="showpc"><div class="sao_footer_vip"style="width: 191px;height: 204px;left: 0px;bottom: 0px;"><a href="<?php echo $sao_url ?>"><img src="<?php echo $sao_img ?>"></a>
</div></div>
<?php echo ob_get_clean();
echo $args['after_widget'];}}
2.在“ripro-v2-child/child-style.css”添加如下CSS样式:
/*底部漂浮广告*/
.showpc{display:none}
@media (min-width:960px){.showpc{display:inline}
}
.sao_footer_vip{position:fixed;z-index:9999}
.sao_footer_vip img{float:right}RIPro-V2美化-纯标题模块:

1.本模块是仿照Rizhuti-V2的,因为RIPro-V2主题的这个纯标题模块巨丑
2.打开“ripro-v2-child/inc/options/widget-options.php”文件添加如下代码:
RIPro-V2美化-增加阅读量:
本功能适用于新站使用,每次点击文章随机增加RIPro-V2文章的阅读量(是每次点击都随机增加阅读数量),下面教程开始:
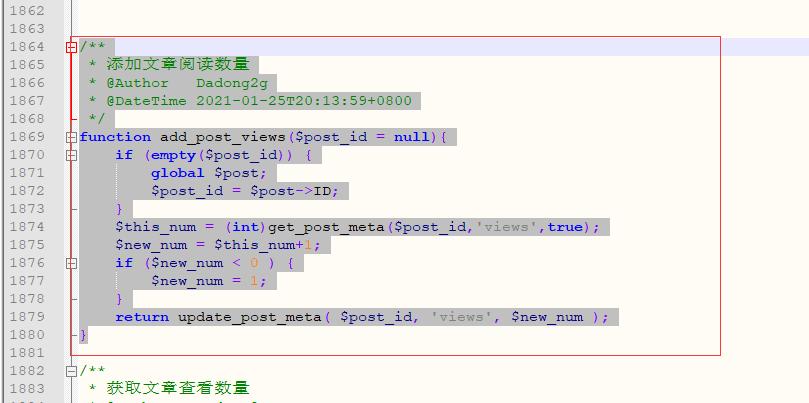
1.打开“ripro-v2/inc/template-tags.php”文件,搜索如下代码(大约1865行)
添加文章阅读数量
2.找到如下相应位置后

3.将这整段代码修改为:
注释:rand(30,50)中 30位置是每次点击最少增加的阅读量,50 位置是每次点击最多增加的阅读量
RIPro-V2美化-消费排行:

1.打开“ripro-v2-child/inc/options/widget-options.php”文件添加如下代码:
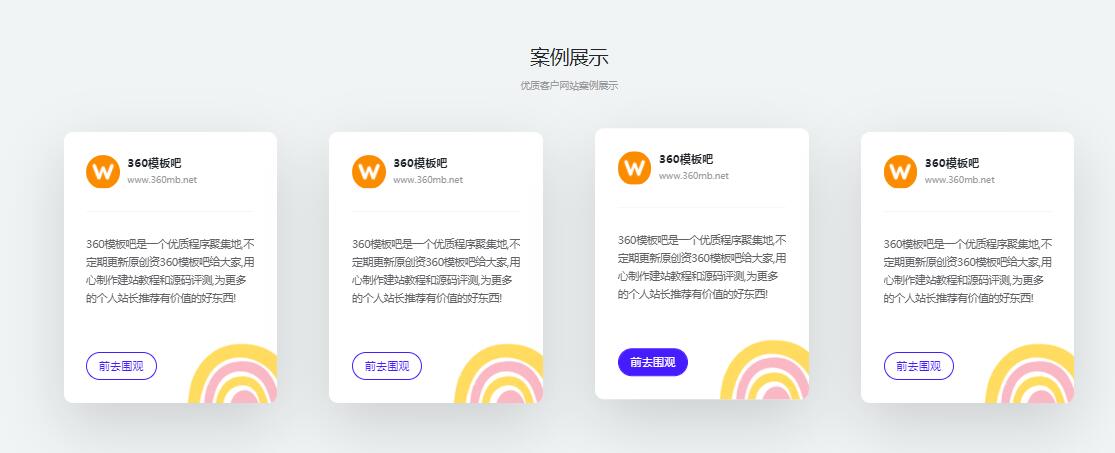
RIPro-V2美化-案例展示:

1.打开“rizhuti-v2-child/inc/options/widget-options.php”文件添加如下代码:
/**
* 案例展示
*/
CSF::createWidget('ripro_v2_module_case', array(
'title' => esc_html__('RI-首页模块 : 案例展示', 'ripro-v2'),
'classname' => 'ripro_v2-widget-case',
'description' => esc_html__('子主题主题 a 案例展示', 'ripro-v2'),
'fields' => array(
array(
'id' => 'home_mode_case',
'type' => 'fieldset',
'title' => '',
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '案例展示',
),
array(
'id' => '_describe',
'type' => 'text',
'title' => '简介',
'default' => '优质客户网站案例展示',
),
array(
'id' => 'casecms',
'type' => 'group',
'title' => '新建案例展示(至多4个)',
'max' => 4,
'fields' => array(
array(
'id' => 'case_title',
'type' => 'text',
'title' => '网站标题',
'default' => '360模板吧',
),
array(
'id' => 'case_href',
'type' => 'text',
'title' => '网站地址',
'default' => 'https://www.360mb.net/',
'desc' => '记得填写完整地址哟!!!示例:https://www.360mb.net/',
),
array(
'id' => 'case_describe',
'type' => 'textarea',
'title' => '网站描述',
'default' => '360模板吧是一个优质程序聚集地,不定期更新原创资360模板吧给大家,用心制作建站教程和源码评测,为更多的个人站长推荐有价值的好东西!',
'desc' => '这里填写该网站的描述',
),
array(
'id' => 'case_logo',
'type' => 'upload',
'default' => trailingslashit(get_stylesheet_directory_uri()).'assets/images/case_logo.png',
'title' => '网站LOGO',
),
array(
'id' => 'case_bg',
'type' => 'upload',
'default' => trailingslashit(get_stylesheet_directory_uri()).'assets/images/case_bg.png',
'title' => '背景图片',
),
),
),
),
),
),
));
if (!function_exists('ripro_v2_module_case')) {
function ripro_v2_module_case($args, $instance)
{
if (!is_page_template_modular()) {
return false;
} //非模块页面不显示
echo $args['before_widget'];
//案例CSS
//wp_enqueue_style('case_style', trailingslashit(get_stylesheet_directory_uri()) . 'assets/css/case.css?van_ver=' . VAN_VER);?>
<section class="customer-show bgfff">
<div class="home-title">
<h3><?php echo $instance['home_mode_case']['_title'] ?></h3>
<span><?php echo $instance['home_mode_case']['_describe'] ?></span>
</div>
<div class="container">
<div class="customer-warp row">
<?php if (!empty($instance['home_mode_case']['casecms']))
foreach ($instance['home_mode_case']['casecms'] as $k => $item) {
?>
<div class="col-12 col-lg-3">
<div class="item">
<div class="item-header">
<div class="icon">
<img src="<?php echo $item['case_logo'] ?>" alt="<?php echo $item['case_title'] ?>" />
</div>
<div class="item-user">
<b><?php echo $item['case_title'] ?></b>
<span>
<?php
echo parse_url($item['case_href'])['host'];
?></span>
</div>
</div>
<div class="item-desc"><?php echo $item['case_describe'] ?></div>
<div class="goto">
<a href="<?php echo $item['case_href'] ?>" target="_blank" rel="nofollow">前去围观</a>
</div>
<div class="item-bg">
<img src="<?php echo $item['case_bg'] ?>" />
</div>
</div>
</div>
<?php
}
?>
</div>
</div>
</section>
<?php
echo @$args['after_widget'];
}
}
2.然后直接在主题文件夹下的“child-style.css”文件里添加如下代码
@media (min-width: 800px){
.ripro_v2-widget-case .container{
max-width:88%;
}
}
.customer-show {
padding: 40px 0;
}
.customer-show .home-title {
margin-bottom: 50px;
text-align: center;
}
.customer-warp {
margin-left: -35px!important;
margin-right: -35px!important;
}
.customer-warp [class*="col-"] {
padding-right: 35px;
padding-left: 35px;
}
.customer-warp .item {
position: relative;
background: #fff;
padding: 30px;
border-radius: 12px;
box-shadow: 0 30px 80px rgba(0,0,0,0.15);
transition: all .3s;
margin-bottom: 70px;
}
.customer-warp .item:hover {
transform: translateY(-5px);
}
.customer-warp .item .item-header {
display: flex;
align-items: center;
border-bottom: 1px solid #f6f6f6;
padding-bottom: 30px;
}
.customer-warp .item .item-header .icon {
width: 45px;
height: 45px;
margin-right:10px;
position: relative;
background: #f6f6f6;
border-radius: 50%;
overflow: hidden;
}
.customer-warp .item .item-header .icon img {
max-width: 100%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.customer-warp .item .item-header .item-user {
flex: 1;
overflow: hidden;
}
.customer-warp .item .item-header .item-user b {
display: block;
line-height: normal;
font-size: 15px;
}
.customer-warp .item .item-header .item-user span {
display: block;
color: #999;
font-size: 12px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.customer-warp .item .item-desc {
color: #606266;
font-size: 14px;
height: 96px;
line-height: 24px;
margin: 30px 0 60px 0;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}
.customer-warp .item .goto {}
.customer-warp .item .goto a {
display: inline-block;
border: 2px solid #461cff;
border-radius: 50px;
font-size: 15px;
padding: 5px 15px;
color: #461cff;
transition: all .3s;
}
.customer-warp .item:hover .goto a {
background: #461cff;
color: #fff;
}
.customer-warp .item .item-bg {
position: absolute;
bottom: 0;
right: 0;
}
@media (max-width: 767px){
.customer-show {
padding: 20px;
}
.customer-warp .item {
padding: 15px;
margin-bottom: 20px;
}
.customer-show .home-title {
margin-bottom: 20px;
}
.customer-show .home-title h3 {
font-size: 24px;
}
.customer-warp {
margin-left: -15px!important;
margin-right: -15px!important;
}
.customer-warp [class*="col-"] {
padding-right: 15px;
padding-left: 15px;
}
.customer-warp .item .item-header {
margin-bottom: 15px;
}
.customer-warp .item .item-desc {
display: none;
}
}
.home-title h3 {
margin-bottom: 10px;
font-size: 26px;
font-weight: normal;
}
.home-title span {
color: #999;
font-size: 13px;
}RIPro-V2美化-合作伙伴:

1.打开“rizhuti-v2-child/inc/options/widget-options.php”文件添加如下代码:
/**
* 合作伙伴
*/
CSF::createWidget('ripro_v2_module_partners', array(
'title' => esc_html__('RI-首页模块 : 合作伙伴', 'ripro-v2'),
'classname' => 'ripro_v2-widget-partners',
'description' => esc_html__('VAN主题 a 合作伙伴', 'ripro-v2'),
'fields' => array(
array(
'id' => 'home_mode_partners',
'type' => 'fieldset',
'title' => '',
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '合作伙伴',
),
array(
'id' => 'partnerscms',
'type' => 'group',
'title' => '新建案例展示(至多8个)',
'max' => 8,
'fields' => array(
array(
'id' => 'partners_title',
'type' => 'text',
'title' => '网站标题',
'default' => '360模板吧',
),
array(
'id' => 'partners_href',
'type' => 'text',
'title' => '网站地址',
'default' => 'https://www.360mb.net/',
'desc' => '记得填写完整地址哟!!!示例:https://www.360mb.net/',
),
array(
'id' => 'partners_logo',
'type' => 'upload',
'default' => trailingslashit(get_stylesheet_directory_uri()).'assets/images/partners_logo.png',
'title' => '网站LOGO',
),
),
),
),
),
),
));
if (!function_exists('ripro_v2_module_partners')) {
function ripro_v2_module_partners($args, $instance)
{
if (!is_page_template_modular()) {
return false;
} //非模块页面不显示
echo $args['before_widget'];
//案例CSS
wp_enqueue_style('partners_style', trailingslashit(get_stylesheet_directory_uri()) . 'assets/css/partners.css?van_ver=' . VAN_VER);?>
<section class="tkm-cooper">
<h3>
<b><?php echo $instance['home_mode_partners']['_title'] ?></b>
</h3>
<div class="row">
<?php if (!empty($instance['home_mode_partners']['partnerscms']))
foreach ($instance['home_mode_partners']['partnerscms'] as $k => $item) {
?>
<div class="col-6 col-lg-3">
<div class="item">
<div class="item-logo">
<a href="<?php echo $item['partners_href'] ?>" ><img src="<?php echo $item['partners_logo'] ?>" alt="<?php echo $item['partners_title'] ?>" /></a>
</div>
</div>
</div>
<?php
}
?>
</div>
</section>
<?php
echo @$args['after_widget'];
}
}
2.然后直接在主题文件夹下的“child-style.css”文件里添加如下代码
.tkm-cooper {}
.tkm-cooper h3 {
font-size: 24px;
margin-bottom: 40px;
text-align: center;
}
.tkm-cooper h3 b {
display: inline-block;
position: relative;
}
.tkm-cooper h3 b:after {
content: "";
width: 60px;
height: 2px;
position: absolute;
background: linear-gradient(270deg,#61b1ff,#04f);
bottom: -10px;
left: 50%;
margin-left: -30px;
}
.tkm-cooper .item {
text-align: center;
margin-bottom: 35px;
height: 100px;
background: #fff;
}
.tkm-cooper .item .item-logo {}
.tkm-cooper .item .item-logo img {
max-height: 100%;
}
.tkm-cooper .item:hover {
box-shadow: 0 5px 15px 0 rgba(62,130,255,.13);
}
@media (max-width: 767px){
.tkm-cooper h3 {
font-size: 18px;
}
.tkm-cooper .item {
height: 60px;
margin-bottom: 10px;
}
}
RIPro-V2美化-点击爆炸效果:

1.在主题文件夹下的“functions.php”文件里添加如下代码
3.将此文件上传至“ripro-v2-child/assets/js/”文件夹下
4.在“ripro-v2-child/inc/options/admin-options.php”文件合适位置添加控制开关
array(
'id' => 'click_boom',
'type' => 'switcher',
'title' => '是否启用点击爆炸效果',
'label' => '启用后增加鼠标点击爆炸效果',
'default' => false,
),






评论(0)