本期教程是将Ripro-v2主题的“网站动态条”移植到Rizhiti-V2主题上:
Rizhiti-V2主题个人感觉比Ripro-v2主题更好看,相对成熟度来讲Ripro-v2主题应该是油条的主力更新主题,毕竟Ripro主题可以直接转用Ripro-v2主题,而若转用Rizhiti-V2主题则需要转换一些数据,如需Ripro主题转Rizhiti-V2主题,可联系管理员。
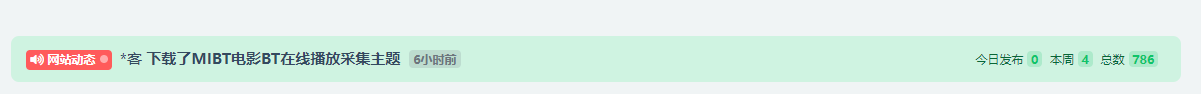
先看看效果图:

Rizhiti-V2主题美化教程:
1.打开“rizhuti-v2\inc\options\widget-options.php ”第三行(顶部)添加以下代码
/**
* rizhuti-v2添加网站动态
* Author: 360模板吧
* Author URI: https://www.360mb.net
* */
CSF::createWidget('rizhuti_v2_module_dynamic', array(
'title' => 'RI-首页模块 : 网站动态条',
'classname' => 'rizhuti_v2-widget-dynamic',
'description' => '用户评论 下载 购买 充值 佣金奖励 都会触发动态展示 ',
'fields' => array(
array(
'id' => 'title',
'type' => 'Text',
'title' => '标题',
'default' => '网站动态',
),
array(
'id' => 'bg',
'type' => 'select',
'title' => '背景颜色',
'options' => array(
'primary' => '蓝色',
'success' => '绿色',
'danger' => '红色',
'warning' => '黄色',
'secondary' => '灰色',
'dark' => '黑色',
// 'light' => '亮色',
),
),
array(
'id' => 'is_tongji',
'type' => 'switcher',
'title' => '是否显示网站统计',
'default' => true,
),
),
));
if (!function_exists('rizhuti_v2_module_dynamic')) {
function rizhuti_v2_module_dynamic($args, $instance) {
if (!is_page_template_modular()) {return false;} //非模块页面不显示
$instance = array_merge( array(
'title' => '网站动态',
'is_tongji' => true,
'bg' => 'primary',
), $instance);
$data = RiDynamic::get();
if (empty($data)) {
return false;
}
echo $args['before_widget'];
ob_start();
echo '<div class="module owl-dynamic alert-'.$instance['bg'].'">';
echo '<span class="d-none d-lg-block float-left"><span class="badge badge-danger mr-2"><i class="fa fa-volume-up"></i> '.$instance['title'].'<sup class="spinner-grow spinner-grow-sm ml-1 small" role="status" aria-hidden="true" style=" width: .5rem; height: .5rem; "></sup></span></span>';
echo '<div class="scroll-dynamic"><ul>';
foreach ($data as $key => $value) {
$href = (empty($value['href']) || $value['href']=='#') ? 'javascript:void(0);' : esc_url($value['href']) ;
if (empty($value['href']) || $value['href']=='#') {
$href = 'javascript:void(0);';
$target = '';
}else{
$href = esc_url($value['href']);
$target = ' target="_blank"';
}
if ($u_obj = get_user_by('ID', intval($value['uid']))) {
$u_name =$u_obj->display_name;
}else{
$u_name = esc_html__('游客','rizhuti-v2');
}
$time = sprintf( __( '%s前','rizhuti-v2' ), human_time_diff( $value['time'], time() ) );
echo '<li class=""><a'.$target.' rel="bookmark" href="'.$href.'"><span>'.$u_name.'<span> <b>'.$value['info'].'</b> <span class="badge badge-secondary-lighten ml-1">'.$time.'</span></a></li>';
}
echo '</ul></div>';
if ( !empty($instance['is_tongji']) ) {
$info_arr = [
array('title' => esc_html__('今日发布','rizhuti-v2'),'value' => rizhuti_v2_get_today_posts_count() ),
array('title' => esc_html__('本周','rizhuti-v2'),'value' => rizhuti_v2_get_week_post_count() ),
array('title' => esc_html__('总数','rizhuti-v2'),'value' => wp_count_posts()->publish ),
];
echo '<span class="float-right d-none d-lg-block">';
foreach ($info_arr as $value) {
echo '<small class="mr-2">'.$value['title'].'<span class="badge badge-'.$instance['bg'].'-lighten ml-1">'.$value['value'].'</span></small>';
}
echo '</span>';
}
echo '</div>'; ?>
<script type="text/javascript">
jQuery(function() {
'use strict';
setInterval('AutoScroll(".scroll-dynamic")', 3000);
});
</script>
<?php echo ob_get_clean();
echo $args['after_widget'];
}
}
2.打开“rizhuti-v2\inc\template-tags.php ” 第七行(顶部)添加以下函数代码
/**
* rizhuti-v2添加网站动态
* Author: 360模板吧
* Author URI: https://www.360mb.net
* */
function rizhuti_v2_get_today_posts_count(){
$today = getdate();
$query = new WP_Query('year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
function rizhuti_v2_get_week_post_count(){
$date_query = array(
array(
'after' => '1 week ago',
),
);
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'date_query' => $date_query,
'no_found_rows' => true,
'suppress_filters' => true,
'fields' => 'ids',
'posts_per_page' => -1,
);
$query = new WP_Query($args);
return $query->post_count;
}
3.打开"rizhuti-v2\inc\goto.php" 第72行(或搜索 添加下载记录)添加以下代码
/*
* rizhuti-v2添加网站动态
* Author: MySQL研究院
* Author URI: http://www.mysqlschool.cn/
* */
if (!$is_today_down) {
//发送消息到网站动态
RiDynamic::add(array(
'info' => sprintf( __('下载了%s', 'rizhuti-v2'),get_the_title( $down_post_id ) ),
'uid' => $down_user_id,
'href' => get_the_permalink( $down_post_id ),
'time' => time(),
));
}
4.打开“rizhuti-v2\inc\template-filter.php”大约第636行,或搜索
update_user_meta($user->ID, ‘last_login_ip’,get_client_ip()) )添加以下代码
/*
* rizhuti-v2添加网站动态
* Author: 360模板吧
* Author URI: https://www.360mb.net
* */
RiDynamic::add(array(
'info' => sprintf(__('成功登录了本站%s', 'rizhuti-v2'),''),
'uid' => $user->ID,
'href' => '#',
'time' => time(),
));
5.打开“rizhuti-v2\inc\template-filter.php” 文件末尾添加以下代码
/*
* rizhuti-v2添加网站动态
* Author: 360模板吧
* Author URI: https://www.360mb.net
* */
function dynamic_message_comment($comment_id, $comment_approved){
if( 1 === $comment_approved ){
$comment = get_comment($comment_id);
//发送消息到网站动态
RiDynamic::add(array(
'info' => sprintf( __('评论了%s', 'rizhuti-v2'),get_the_title($comment->comment_post_ID) ),
'uid' => $comment->user_id,
'href' => get_the_permalink($comment->comment_post_ID),
'time' => time(),
));
}
}
add_action( 'comment_post', 'dynamic_message_comment', 10, 2 );
6.打开“rizhuti-v2\inc\template-shop.php ” 文件末尾添加以下代码
/*
* rizhuti-v2添加网站动态
* Author: 360模板吧
* Author URI: https://www.360mb.net
* */
class RiDynamic {
public static $max_num = 10; //最大缓存动态数量
public static $expire_time = 43200; //缓存时间秒 十二小时
public static $transient_key = 'ripri_site_dynamic'; //data keyex
public static function get($key = null) {
$data = get_transient(self::$transient_key);
$arr = maybe_unserialize($data); //解密数据
if ($arr === false || empty($arr) || !is_array($arr)) {
return array();
} else {
// rsort($arr); //序列数组 sort
return $arr;
}
}
public static function add($data = array()) {
$arr = self::get();
array_push($arr, $data);
array_multisort(array_column($arr, 'time'), SORT_DESC, $arr);
if (count($arr) > self::$max_num) {
array_pop($arr);
}
$data_arr = maybe_serialize($arr); //格式化数据
return set_transient(self::$transient_key, $data_arr, self::$expire_time);
}
public static function delete() {
return delete_transient(self::$transient_key);
}
}
7.打开“rizhuti-v2\inc\template-shop.php”大约第967,或搜索
$amount = sprintf(‘%0.2f’, $author_aff_info[‘author_aff_ratio’] * $order->order_price) )添加以下代码
/*
* rizhuti-v2添加网站动态
* Author: 360模板吧
* Author URI: https://www.360mb.net
* */
RiDynamic::add(array(
'info' => sprintf(__('通过推广链接获得佣金奖励:¥%s', 'rizhuti-v2'),$amount),
'uid' => $author_aff_info['aff_uid'],
'href' => get_user_page_url('aff'),
'time' => time(),
));
8.打开“rizhuti-v2\inc\template-shop.php” 第958行(或者在 site_shop_pay_succ_callback 方法中)添加以下代码
/*
* rizhuti-v2添加网站动态
* Author: 360模板吧
* Author URI: https://www.360mb.net
* */
$order_info = maybe_unserialize($order->order_info);
if (!empty($order_info['vip_day']) && $order_info['vip_day'] > 0) {
//发送消息到网站动态
RiDynamic::add(array(
'info' => sprintf( __('使用%s成功开通了本站VIP会员', 'rizhuti-v2'),get_order_pay_type_text($order->pay_type) ),
'uid' => $order->user_id,
'href' => get_user_page_url('vip'),
'time' => time(),
));
} else {
RiDynamic::add(array(
'info' => sprintf( __('成功购买了%s', 'rizhuti-v2'),get_the_title( $order->post_id ) ),
'uid' => $order->user_id,
'href' => get_the_permalink( $order->post_id ),
'time' => time(),
));
}
注意:此处代码是将订单信息发送到网站动态,暂时只有开通会员以及资源购买
9.打开“rizhuti-v2\inc\admin\shop_index.php “大约第163行,或搜索
<div class=”layui-row layui-col-space15″>在搜索到的第二个标签下,添加以下代码
<!-- rizhuti-v2添加网站动态 Author: 360模板吧 Author URI: https://www.360mb.net -->
<div class="layui-col-md3">
<div class="layui-card">
<div class="layui-card-header">网站动态(十条)</div>
<div class="layui-card-body">
<dl class="layuiadmin-card-status">
<?php
$result = RiDynamic::get();
foreach ($result as $key => $value) {
echo '<dd>';
echo '<div class="layui-status-img"><a href="javascript:;"><img src="'.get_avatar_url($value['uid']).'"></a></div>';
echo '<div>';
if ($author_obj = get_user_by('ID', $value['uid'])) {
$u_name =$author_obj->user_login;
}else{
$u_name = '游客';
}
echo '<p><strong>'.$u_name.'</strong> | <small>'.date('Y-m-d H:i:s',$value['time']).'</small></p>';
echo '<span><a href="'.$value['href'].'">'.$value['info'].'</a></span>';
echo '</div>';
echo '</dd>';
}?>
</dl>
</div>
</div>
</div>
10.打开“rizhuti-v2\assets\css\app.css” 中添加以下代码
.rizhuti_v2-widget-dynamic .owl-dynamic {
position: relative;
padding: 10px 15px;
border-radius: .5rem;
padding-bottom: 5px;
}
.owl-dynamic .scroll-dynamic {
height: 25px;
line-height: 25px;
overflow: hidden;
display: inline-block;
max-width: 70%;
}
.owl-dynamic .scroll-dynamic ul {
list-style: none;
padding: 0;
margin: 0;
}
.owl-dynamic .scroll-dynamic ul li {
height: 25px;
padding-left: 0;
line-height: 25px;
}
11.打开“rizhuti-v2\assets\js\app.js” 末尾添加以下代码
function AutoScroll(t) {
$(t).find("ul:first").animate({
marginTop: "-25px"
}, 500, function () {
$(this).css({
marginTop: "0px"
}).find("li:first").appendTo(this)
})
}
12.执行完以上操作就可以在后台,外观小工具中看到网站动态条小工具啦,启用后需要刷新缓存,等一会就可以显示了!





评论(0)