HTML代码闭合检测工具,本插件是一款浏览器扩展插件(htmlchecker_v02.crx),当我们访问网站时,插件就会提示我们网站标签是否存在错误,可以说这个插件对于做前端的同学可以说是神器,也是必备的插件,原作者是小日子过得不错的日本人开发的,由于作者已经跑路,所以分享出来!

使用方法:
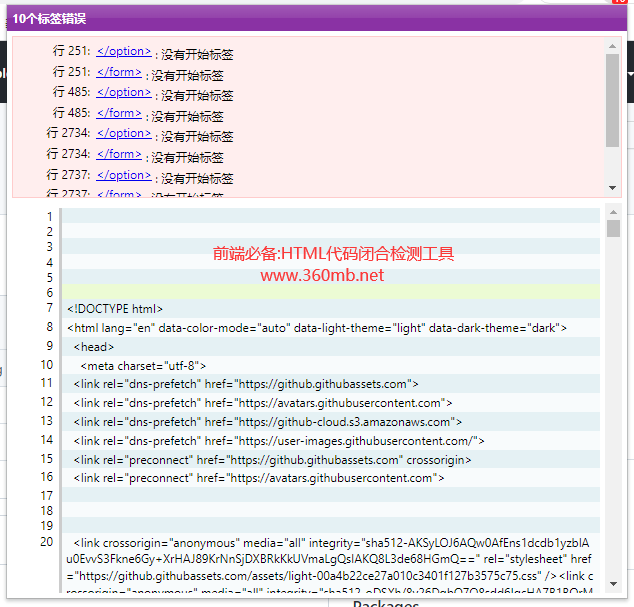
当我们访问一个网站时,如果HTML代码存在标签闭合错误,就会提示错误的地方,这样我们就可以很快的找出错误位置,并修改,正确的代码显示蓝色,错误会显示紫色;完整无错的代码对SEO才会友好,这样也才能有效的提升我们网站的权重和由于代码错误导致我们网页的错位!
安装方法:
浏览器我是谷歌,其他的浏览器如360浏览器什么的都是类似的安装方法,不过需要这个插件的人应该也不会用360浏览器,哈哈!这里我们以谷歌浏览器做演示,下面看方法吧:
1.下载本帖附件得到“htmlchecker_v02.crx”
2.打开谷歌浏览器,在地址栏输入
chrome://extensions/
3.进入拓展程序后,开启开发者模式,然后直接将“htmlchecker_v02.crx”拖到浏览器按提示安装即可,如无法安装按第4步操作
4.将“htmlchecker_v02.crx”更名为““htmlchecker_v02.zip”,也就是压缩文件,然后新建一个文件夹,将压缩包解压到其中
5.然后还是在浏览器拓展程序后台,点击“ 加载已解压的扩展程序 ”然后选择刚才解压的文件夹即可安装,安装成功后将插件开启即可
6.我们开启插件后可以把插件置顶到工具栏,然后访问网站就可以检查我们网站是否存在HTML未闭合的错误问题了
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。






评论(0)