代码说明
一款好看且非常适用的网页公告弹窗代码,使用jquery插件,cookie值记录,一天只弹一次,有喜欢的可自行引入到需要弹窗公告的主题模板文件中,一般为公共头部或公共底部文件。
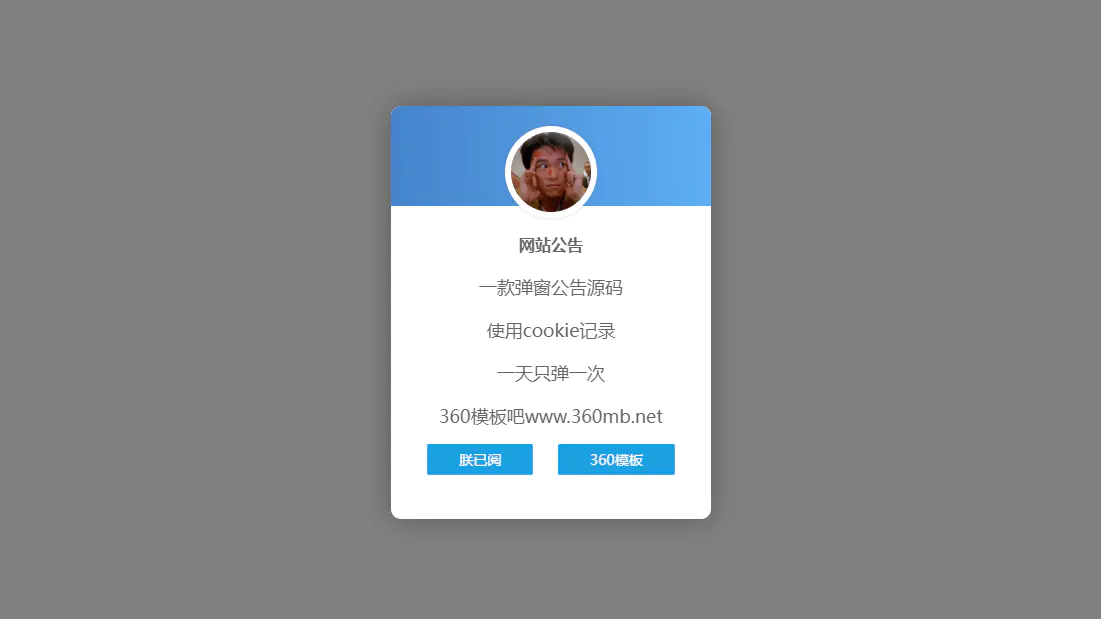
演示截图

代码文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>弹窗公告-360模板吧</title>
<!--核心样式开始-->
<link rel="stylesheet" href="https://lxmb.oss-cn-beijing.aliyuncs.com/404/tc.css" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<!--核心样式结束-->
</head>
<body>
<div class="layer"></div>
<div id="globalAd">
<div id='hero-img' style="background-color: #1a95ff;background: linear-gradient(to left, #5dadf3 0, #4583ca 100%);">
</div>
<div id='profile-img'>
<!--头像图片地址-->
<img src="http://img.wxcha.com/m00/f0/f5/5e3999ad5a8d62188ac5ba8ca32e058f.jpg" />
</div>
<div id='content'>
<!--公告修改区域-->
<p style="font-size: 16px;font-weight: bold;">网站公告</p>
<p>一款弹窗公告源码</p>
<p>使用cookie记录</p>
<p>一天只弹一次</p>
<p>360模板吧www.360mb.net</p>
<a onclick="closeGlobalAd();" class="btn btn-default" rel='nofollow'>朕已阅</a>
<a href="https://www.360mb.net" onclick="redirectUrlToActive();" class="btn btn-default" rel='nofollow'>360模板</a>
<!--公告修改区域-->
</div>
</div>
<!--核心脚本参数-->
<script>
jQuery.cookie = function(name, value, options) {
if(typeof value != 'undefined') {
options = options || {};
if(value === null) {
value = '';
options.expires = -1;
}
var expires = '';
if(options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) {
var date;
if(typeof options.expires == 'number') {
date = new Date();
var totalTime = 24 * 3600;
var hour = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var pastTime = 3600 * hour + 60 * minutes + seconds;
var leftTime = totalTime - pastTime;
date.setTime(date.getTime() + (options.expires * leftTime * 1000));
} else {
date = options.expires;
}
expires = '; expires=' + date.toUTCString();
}
var path = options.path ? '; path=' + (options.path) : '';
var domain = options.domain ? '; domain=' + (options.domain) : '';
var secure = options.secure ? '; secure' : '';
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('');
} else {
var cookieValue = null;
if(document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
if(cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
};
$(function() {
var COOKIE_NAME = "erdangjiade";
if($.cookie(COOKIE_NAME)) {
$(".layer").hide();
$("#globalAd").hide();
} else {
var erdangjiadeH = $(window).height();
var erdangjiadeW = $(window).width();
$(".layer").show();
$("#globalAd").css({
'top': erdangjiadeH / 2 - $("#globalAd").height() / 2,
'left': erdangjiadeW / 2 - $("#globalAd").width() / 2
});
$("#globalAd").slideDown(300, function() {
setTimeout("closeGloableAd()", '300000');
});
$.cookie(COOKIE_NAME, "erdangjiade", {
path: '/',
expires: 1
});
}
});
function closeGlobalAd() {
$('#globalAd').hide();
$('.layer').hide();
}
function redirectUrlToActive() {
$('#globalAd').hide();
$('.layer').hide();
}
</script>
</body>
</html>
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(1)
这个网站可以