前言说明
WordPress原本是自带分类缩略图尺寸自定义设置功能的,但是油条把RiPro-V2主题的自定义功能给屏蔽了,今天我们就来叫大家如何开启分类自定义缩略图尺寸,这样我们就可以自定义没一个分类实现不一样的尺寸了。

修改教程
1.修改“ripro-v2/ripro-v2/inc/options/taxonomy-options.php”文件将如下代码注释掉
array(
'id' => 'is_no_archive_filter',
'type' => 'switcher',
'title' => '关闭筛选',
'label' => '关闭当前类目下的高级筛选功能',
'default' => false,
),
// array(
// 'id' => 'is_thumb_px',
// 'type' => 'switcher',
// 'title' => '自定义分类下文章缩略图宽高',
// 'label' => '因前台是自适应布局,具体宽高比例前台刷新观察,这里的宽高是图片裁剪真实宽高,在纯分类页面和首页单独分类模块有效',
// 'default' => false,
// ),
// array(
// 'id' => 'thumb_px',
// 'type' => 'dimensions',
// 'title' => '缩略图宽高',
// 'default' => array(
// 'width' => '300',
// 'height' => '200',
// 'unit' => 'px',
// ),
// 'dependency' => array('is_thumb_px', '==', 'true'),
// ),
array(
'id' => 'archive_single_style',
'type' => 'select',
'title' => '侧边栏',
'placeholder' => '',
'options' => array(
'none' => '无',
'right' => '右侧',
'left' => '左侧',
),
'default' => _cao('archive_single_style'),
),2.打开“/wp-content/themes/ripro-v2/inc/template-tags.php”,搜索:根据模式输出缩略图img 延迟加载html标签,将下边代码:
if (!function_exists('_get_post_media')) {
function _get_post_media($post = null, $size = 'thumbnail',$video = true) {
if (empty($post)) {
global $post;
}elseif (is_numeric($post)) {
$post = get_post($post);
}
$_size_px = _get_post_thumbnail_size();
$src = _get_post_thumbnail_url($post, $size);3.将上述源代码替换为:
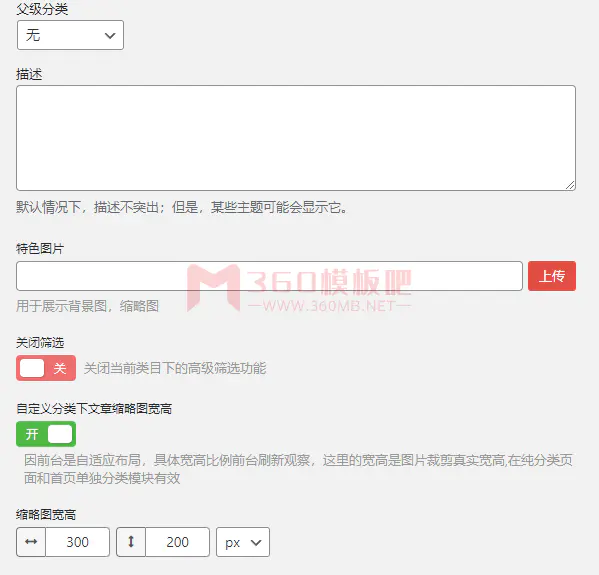
4.保存后,这样分类多了一个选项,在后台分类即可自定义了

1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(6)
还嘘嘘嘘
顶顶顶顶
厉害!
学习一下
哟哟哟
我康康